4Week case study for an android app
VoCap
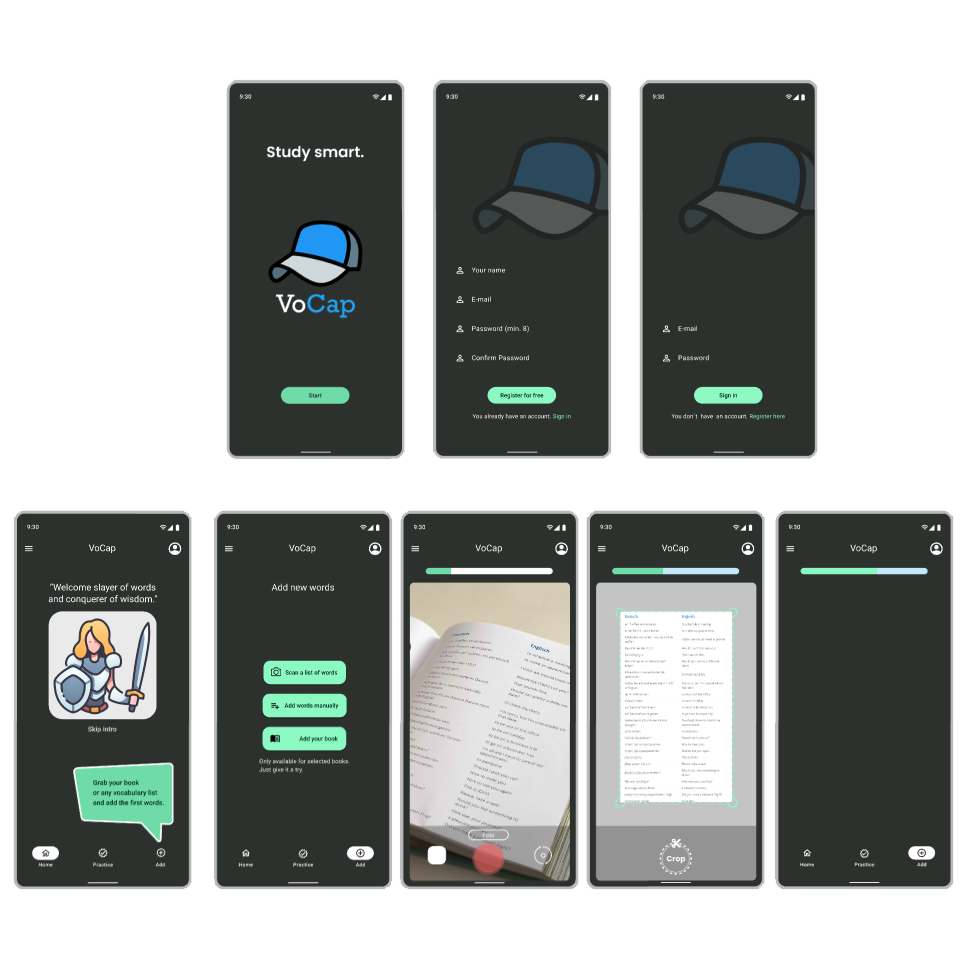
„VoCap is a new way to quickly and easily transfer your vocabulary list into a digital format, giving you more time to study with digital flashcards.“

#start
Problem
„The problem of acquiring new vocabulary, whether in a new language or any subject, is often time-consuming and challenging.“
- Learning new words, whether for a new language or any subject, can often be a time-consuming and challenging task.
- Without the appropriate approach, students may lose their interest and face difficulties in learning.

#approach
Solution
„VoCap provides three methods to simplify and enhance the learning experience.“
- Take your vocabulary words from your textbook and move them onto digital flashcards using VoCap.
- Manually create your own vocabulary list.
- Acquire vocabulary you've previously added from an open-source library of vocabulary lists.
#1
Competitive Analysis
To comprehend what the competition has achieved effectively and identify potential areas of improvement, the initial stage involved performing a competitive assessment of three vocabulary apps in the market.

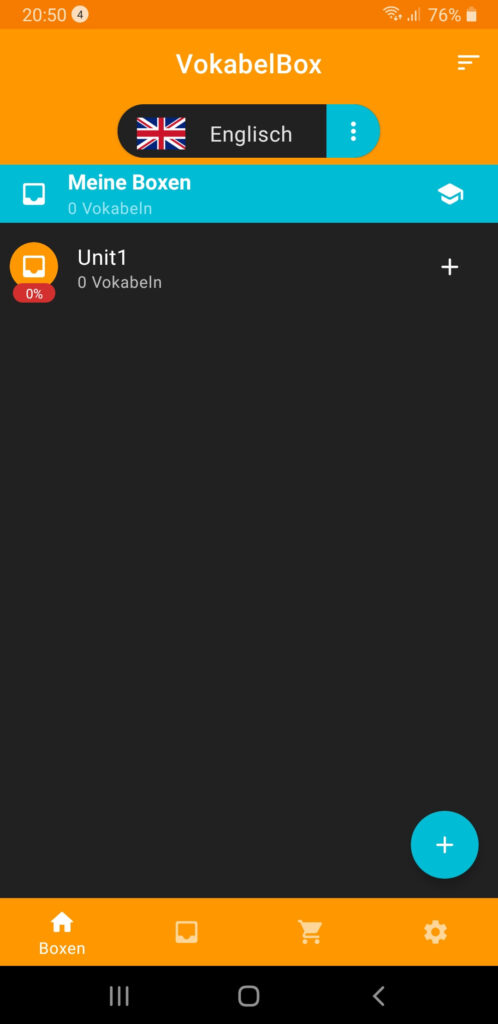
Vokabel Box

In evaluating „Vocabulary Box,“ it deserves credit for being relatively user-friendly and displaying positive intentions.
However, it falls short due to numerous questionable navigation elements, making it less suitable for the task at hand.

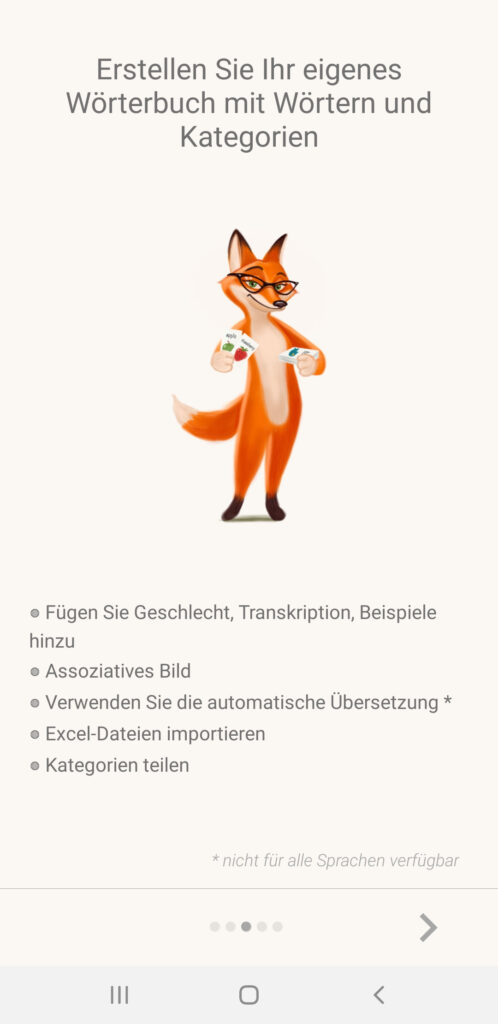
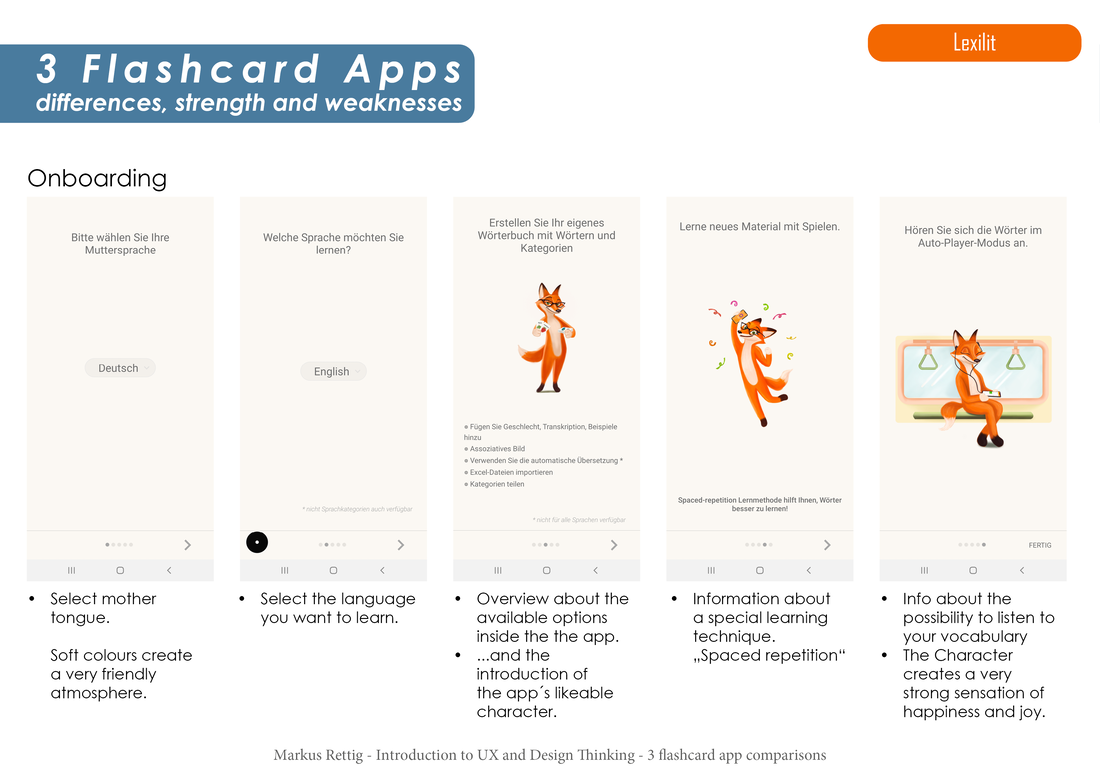
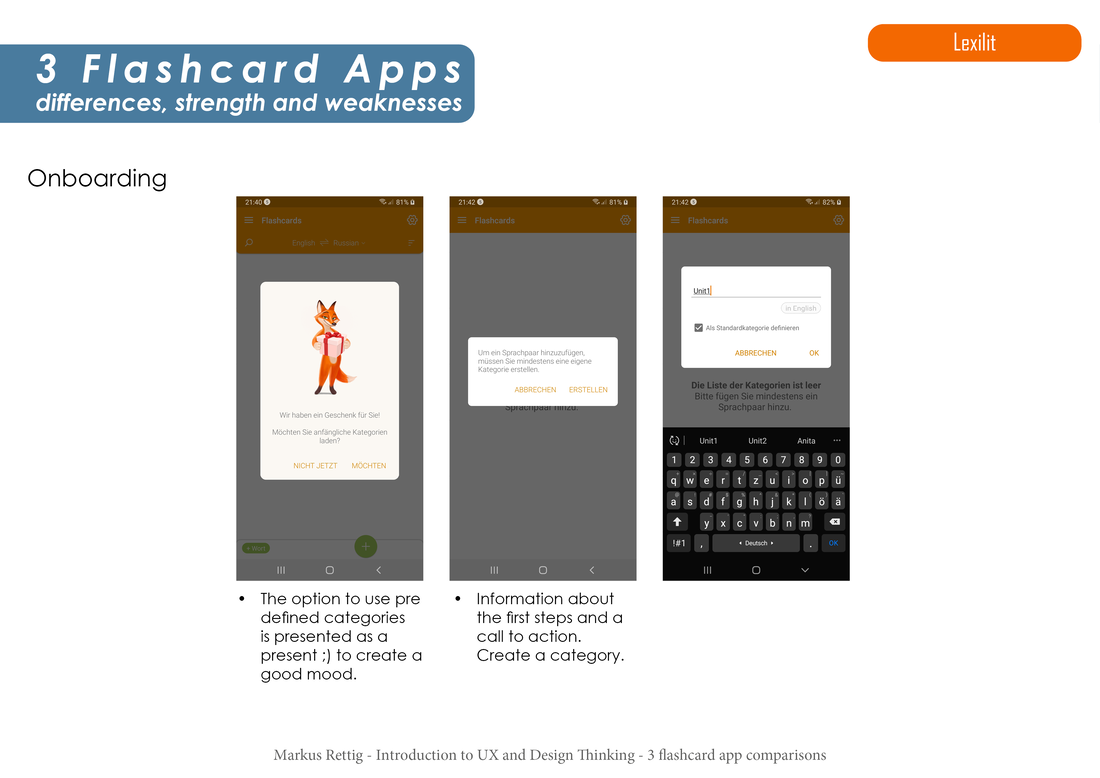
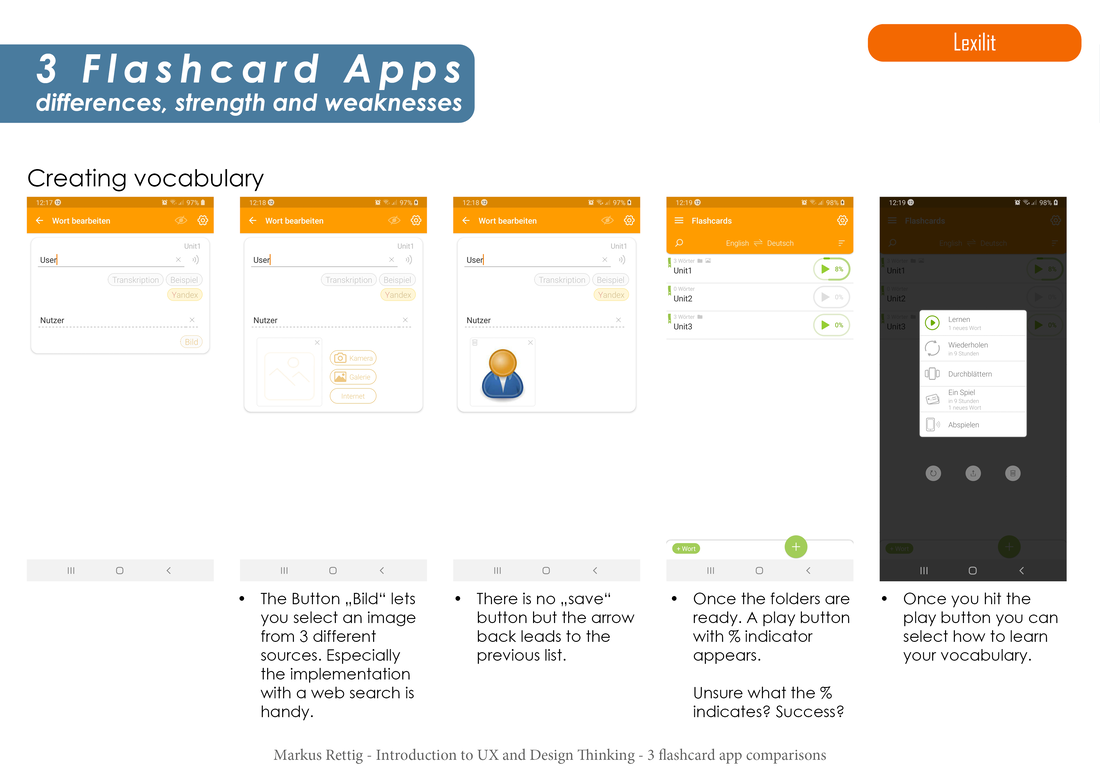
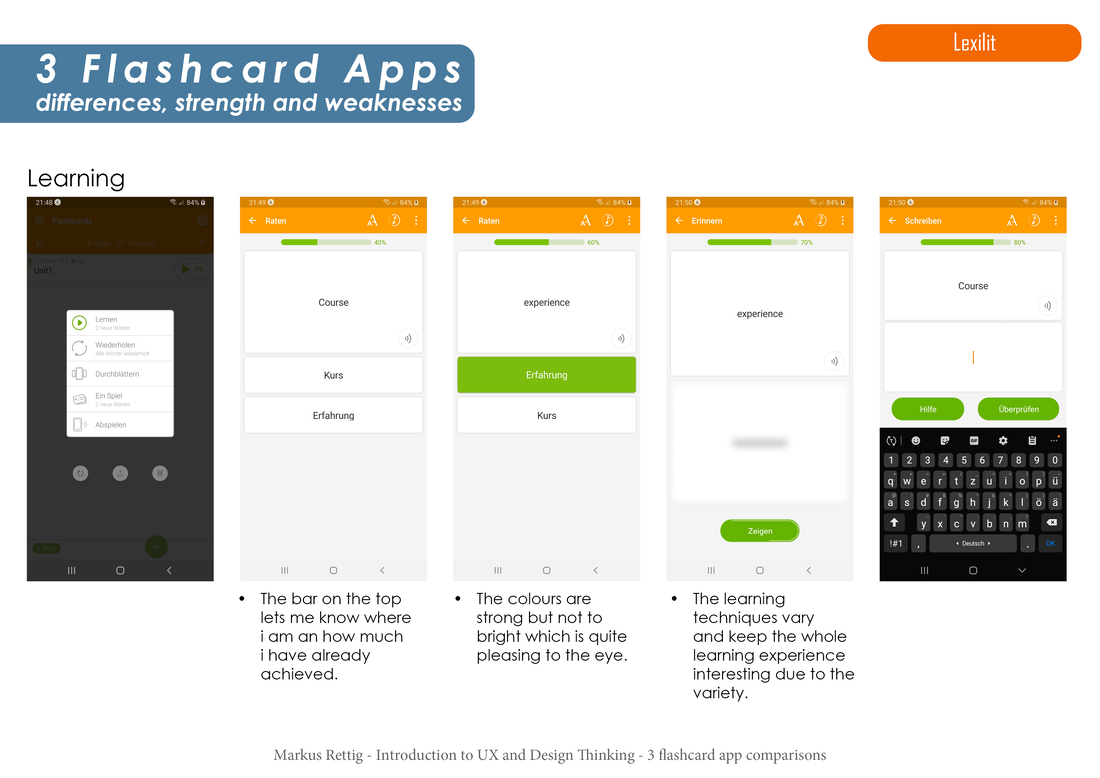
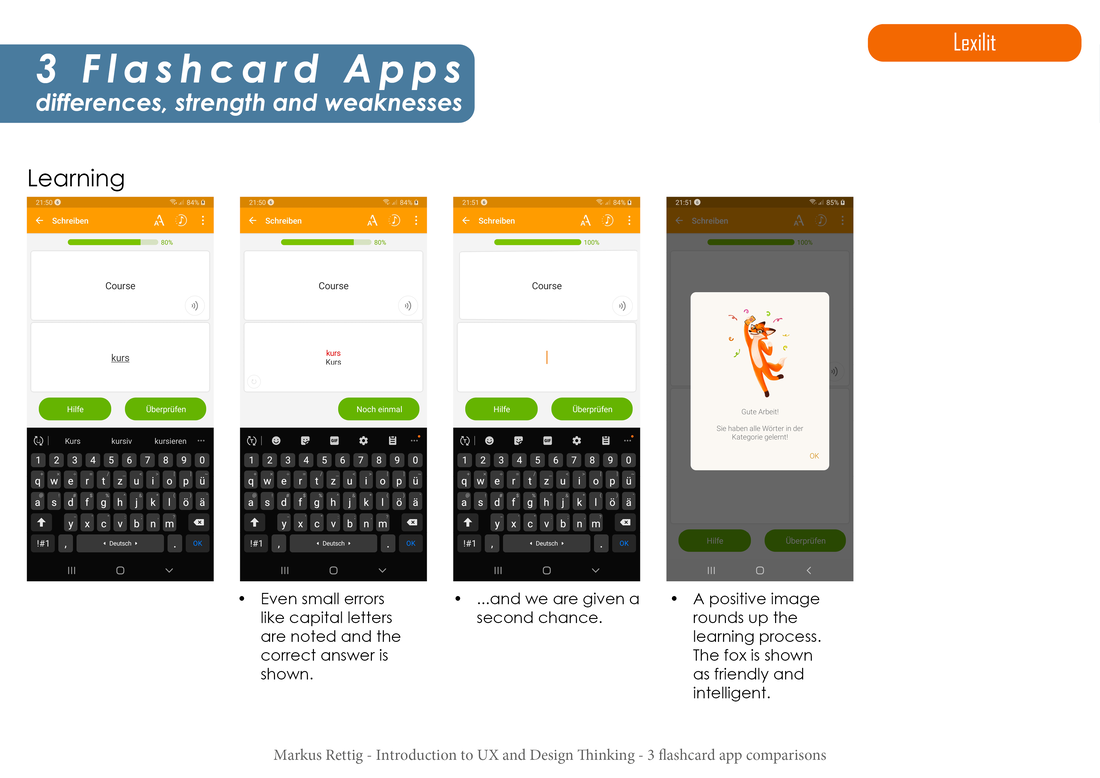
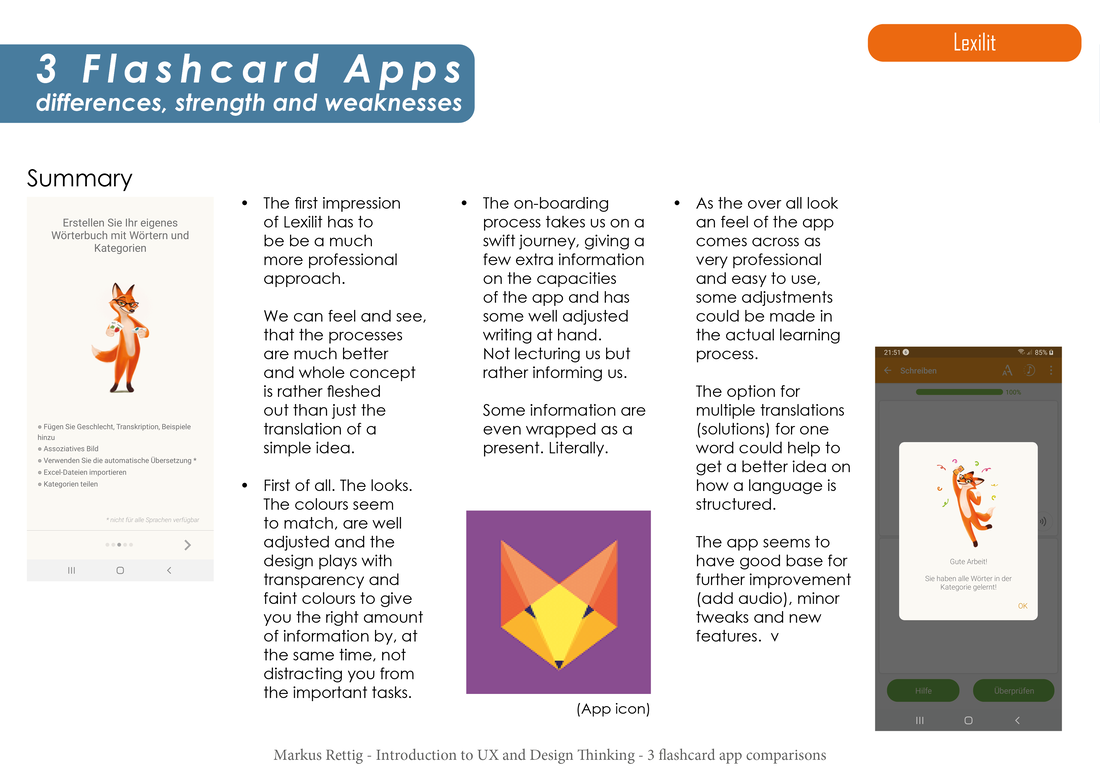
Lexilit

While the overall look and feel of Lexilit is the most professional and easy to use, some tweaks could be made to the actual learning process.
The option of multiple translations (solutions) for a word could help to get a better idea of how a language is structured.
The app seems to have a good base for further improvements and new features.
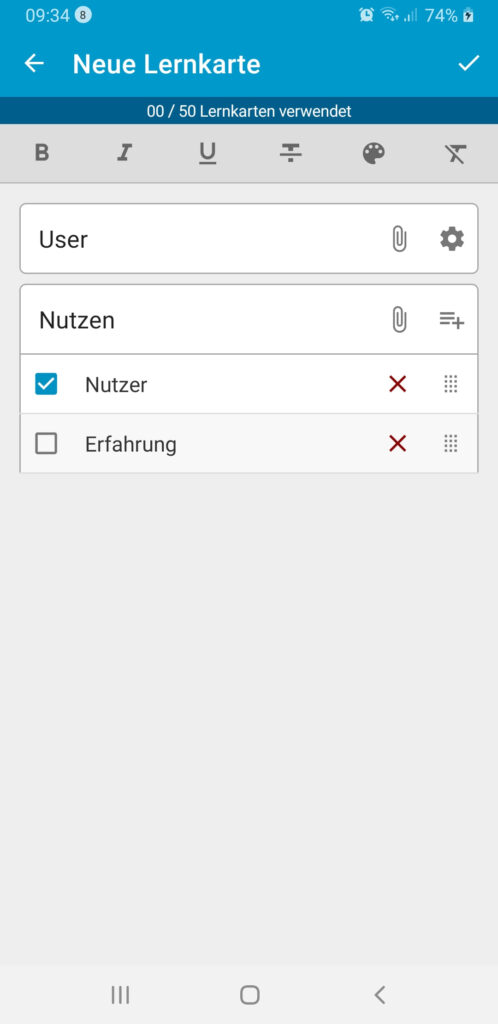
Lernkarten App

„The Learning Cards“ app feels more like a draft and less like a finished product.
What we have instead is an app with some good ideas (such as multiple answers and the option to choose how to answer a question), but overall it feels rather dull and repetitive.
Nothing here feels like it has been used to its full potential.
#2
Exploring a Sample Analysis of Lexilit






#3
User RESEARCH
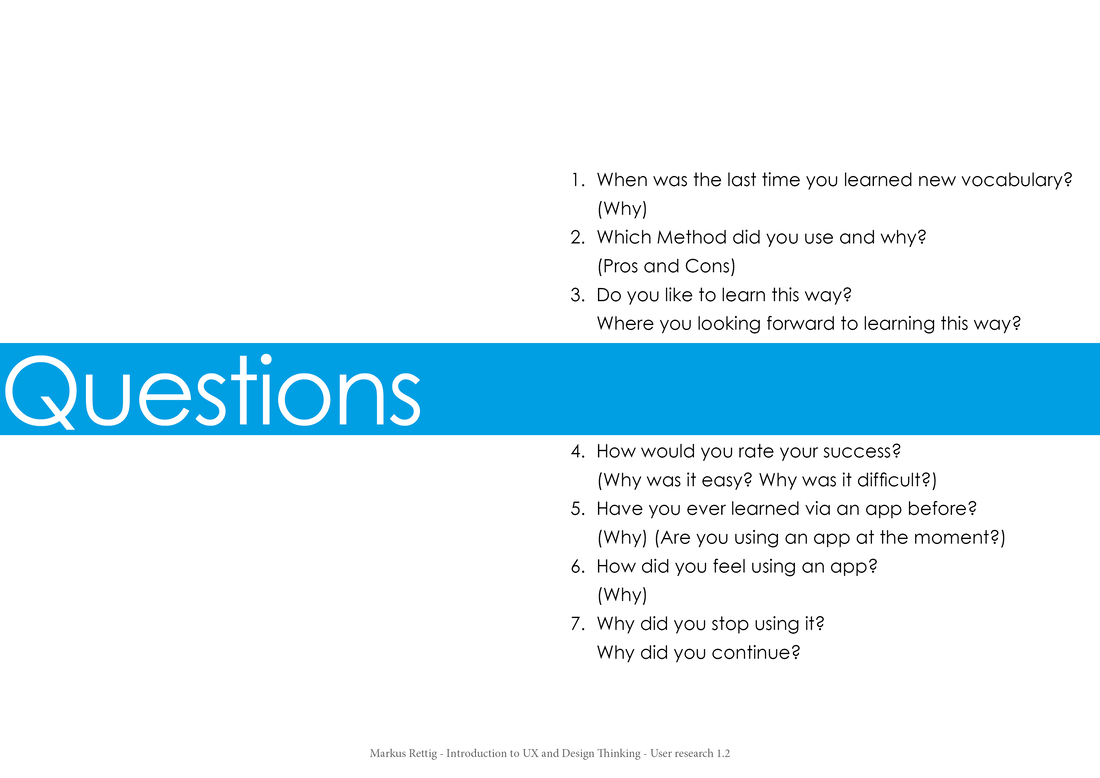
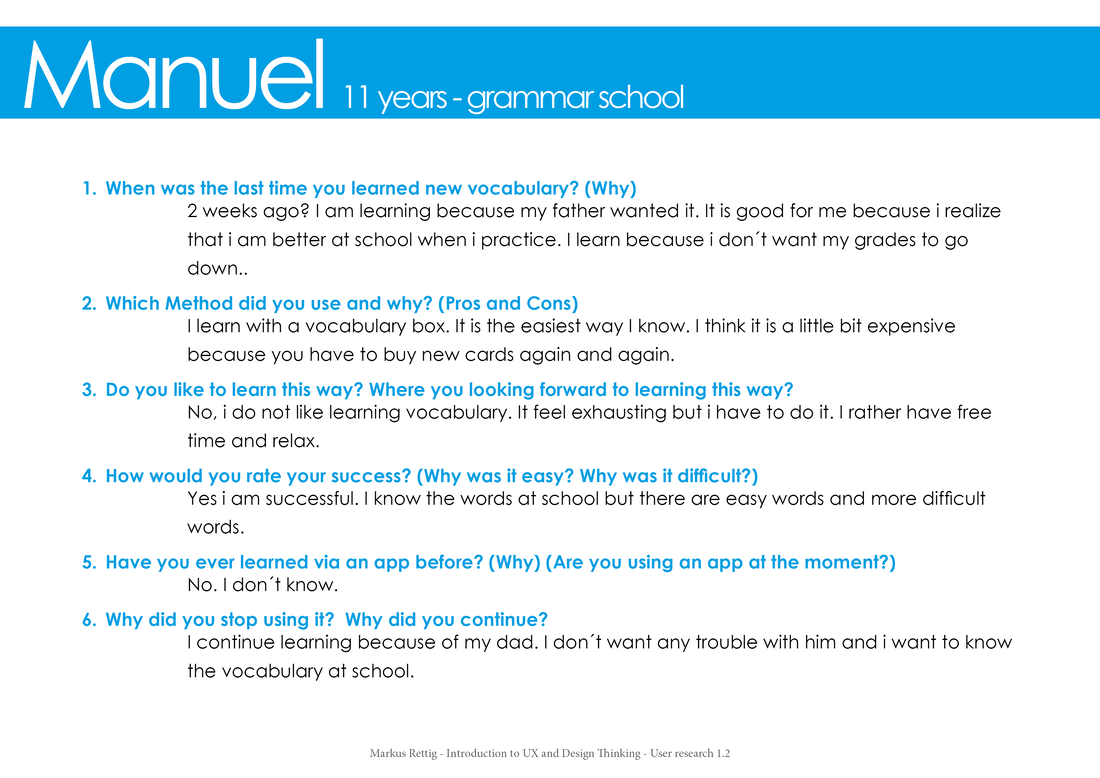
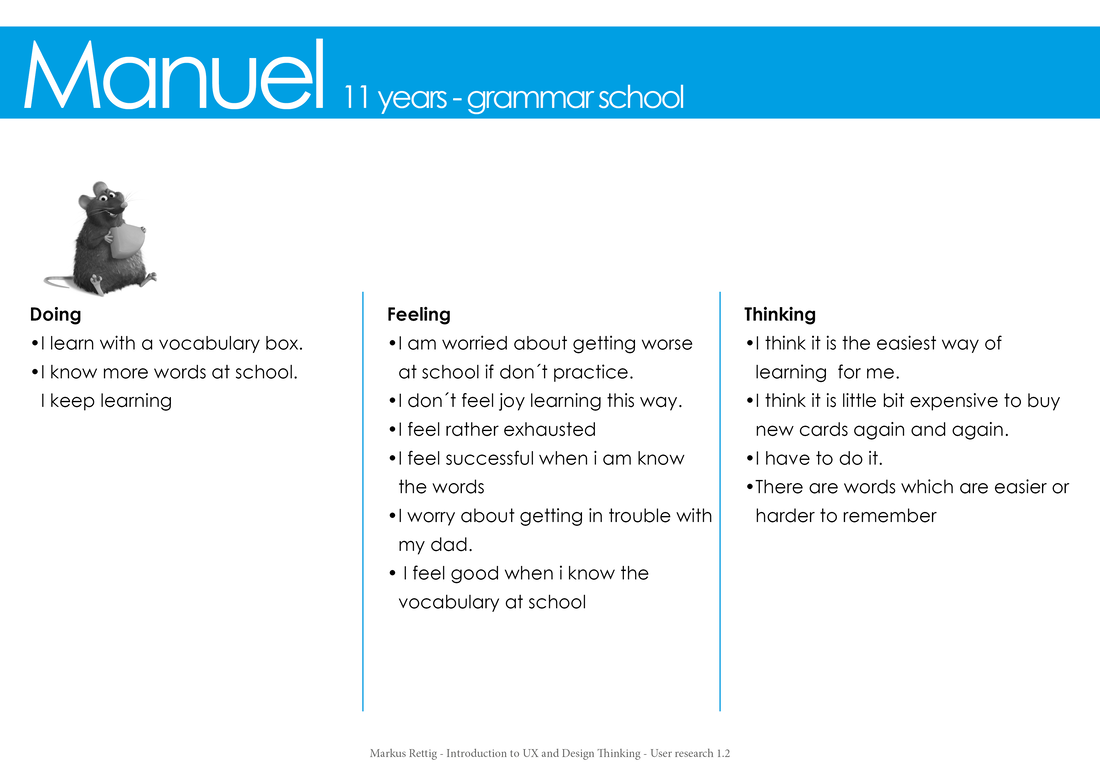
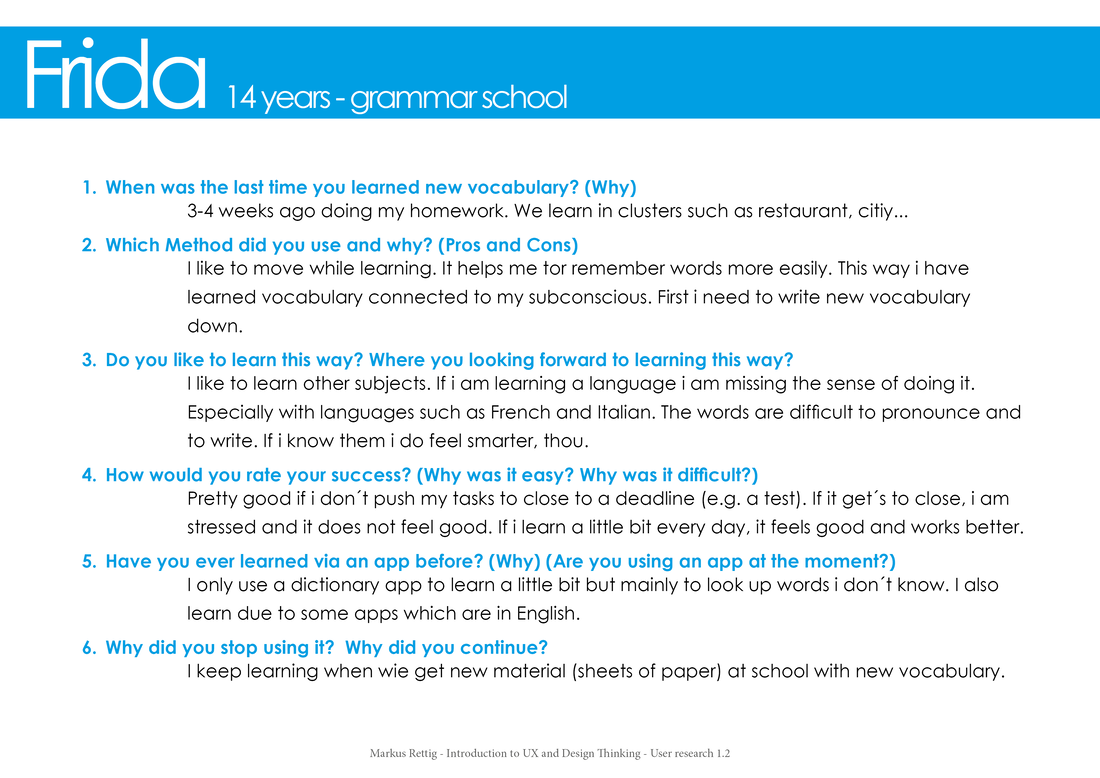
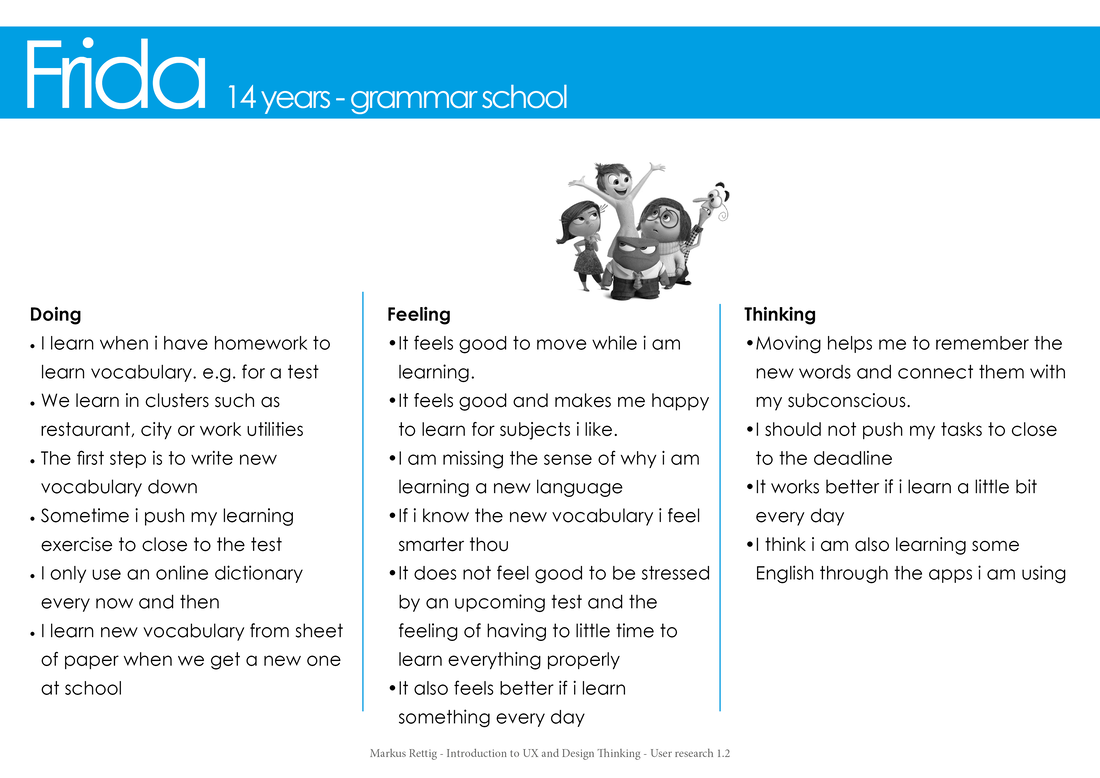
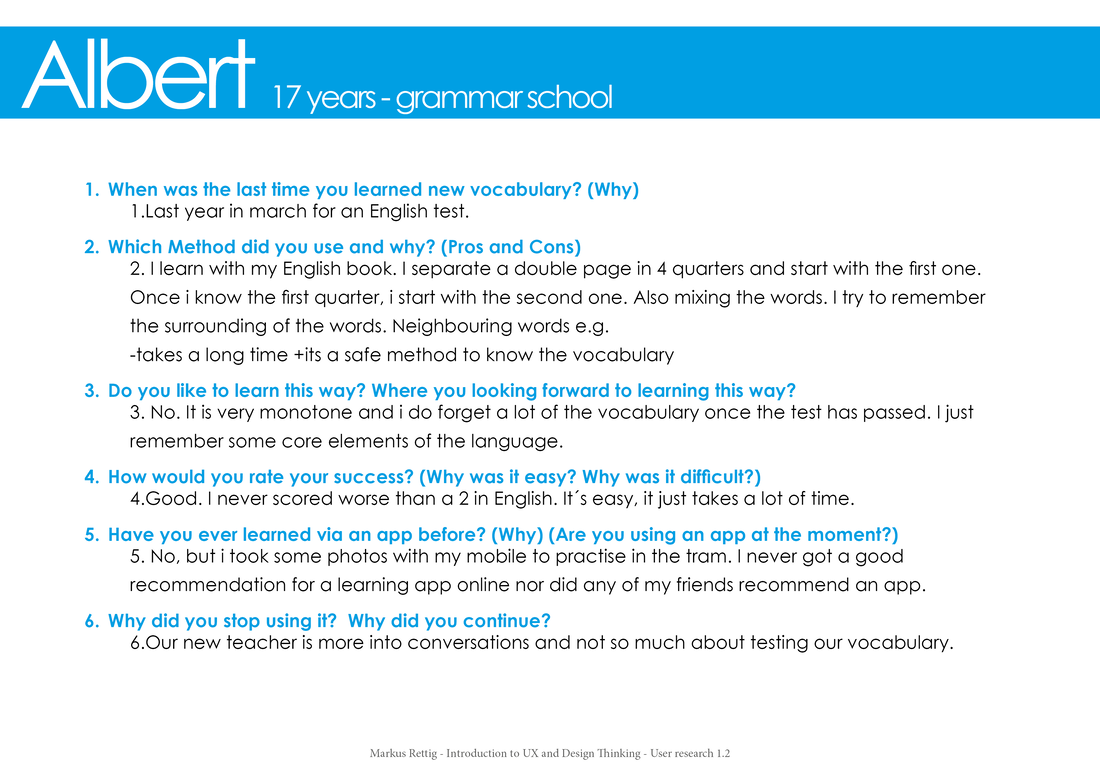
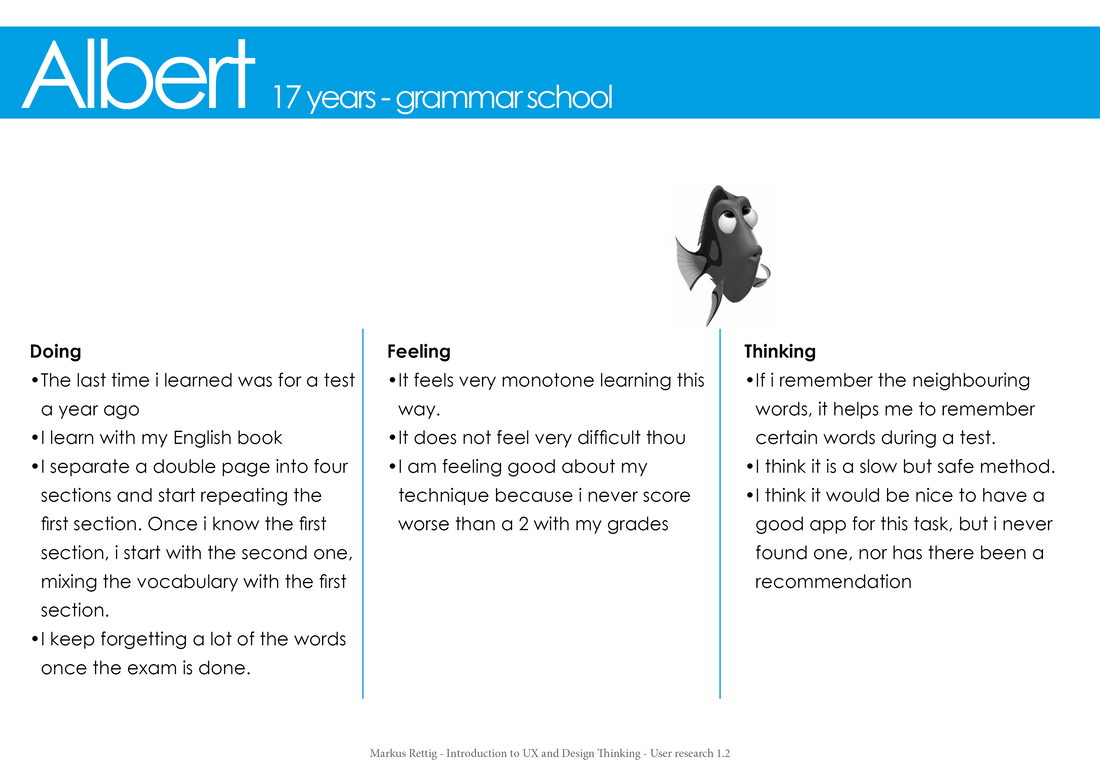
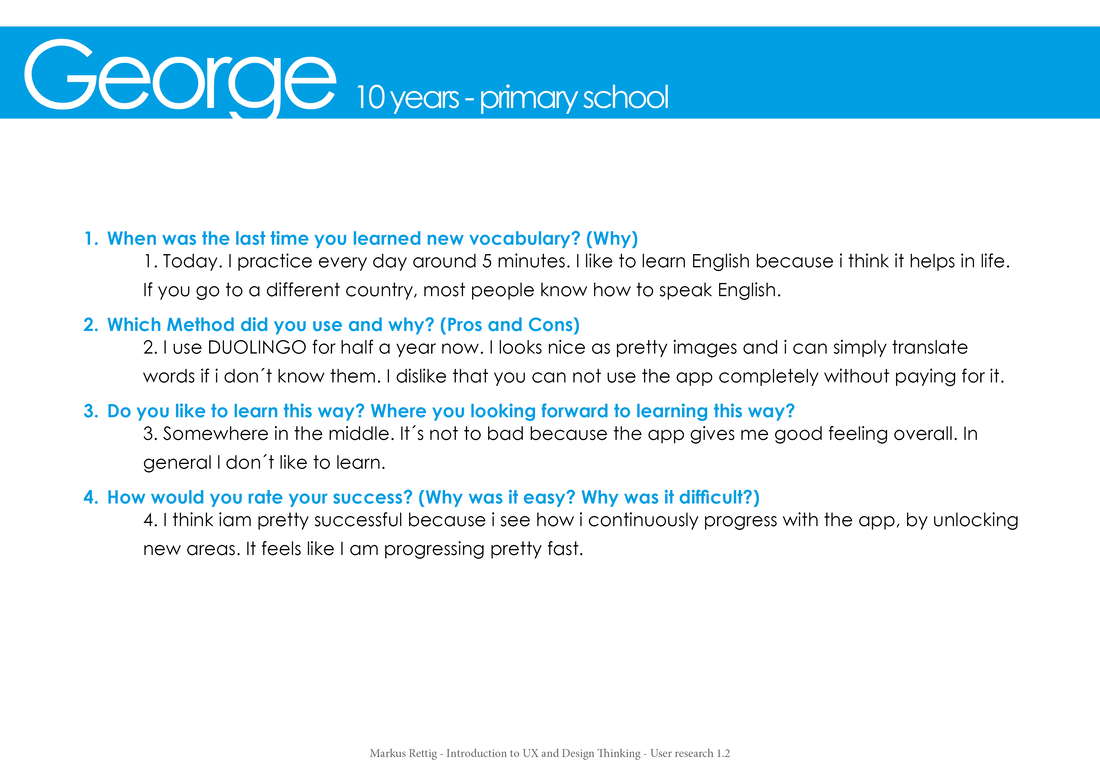
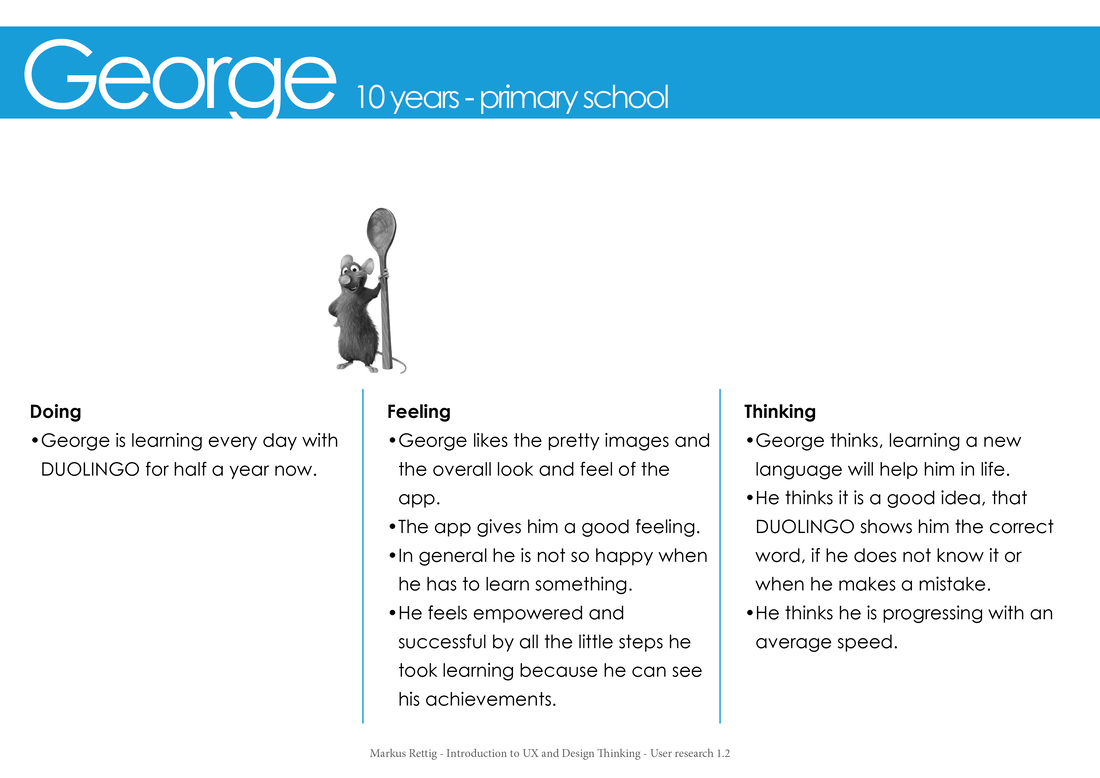
- To gain insights into the current perspectives, thoughts, and behaviors of students when it comes to learning new vocabulary, I formulated a set of questions and carried out four interviews with students aged between 10 and 17.
- Manuel (11)
- Frida (14)
- Albert (17)
- George (10)










#4
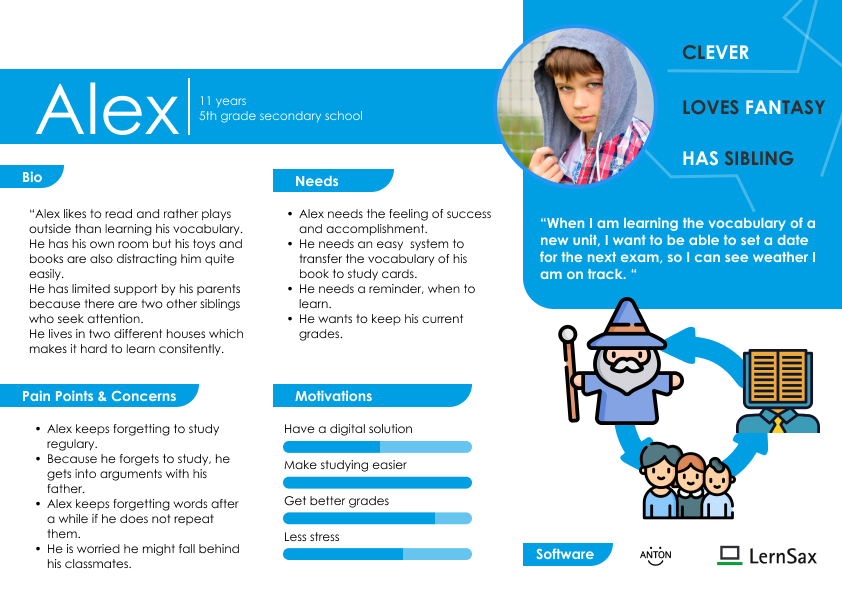
Persona
Using the insights gathered from interviews, I created a persona to better understand VoCap’s target audience and their needs.
The main goal was to assist Alex in his language learning journey, making it enjoyable and accessible to help him succeed academically.

#5
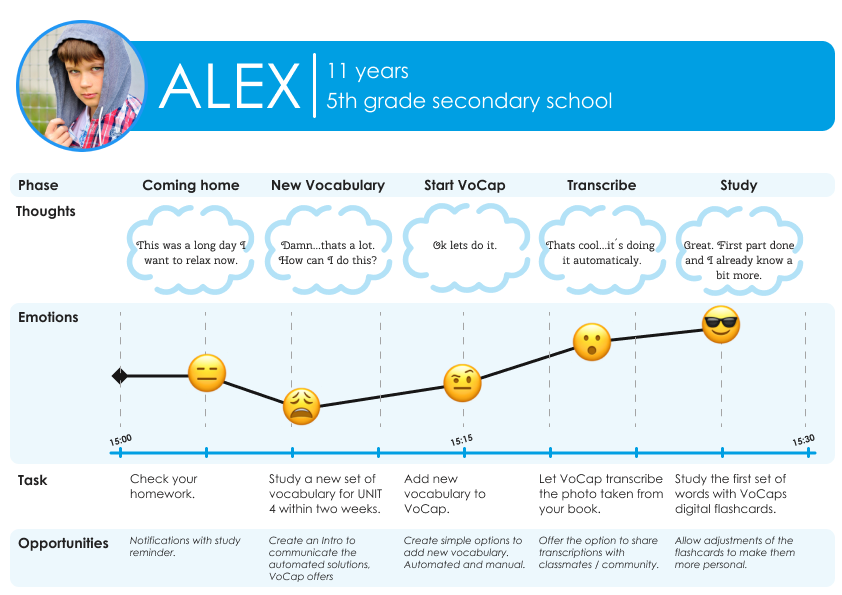
User Journey Map
Alex returns home after a tiring day at school and discovers that he has a load of Unit 4 vocabulary to master within the next two weeks.
After a fleeting moment of frustration, he recalls that VoCap is there to assist him in conquering this challenge, and his journey continues.

The Flow – Flow describes the feeling of a mental state of complete immersion (concentration) and complete absorption in an activity that takes place as if by itself.
#6
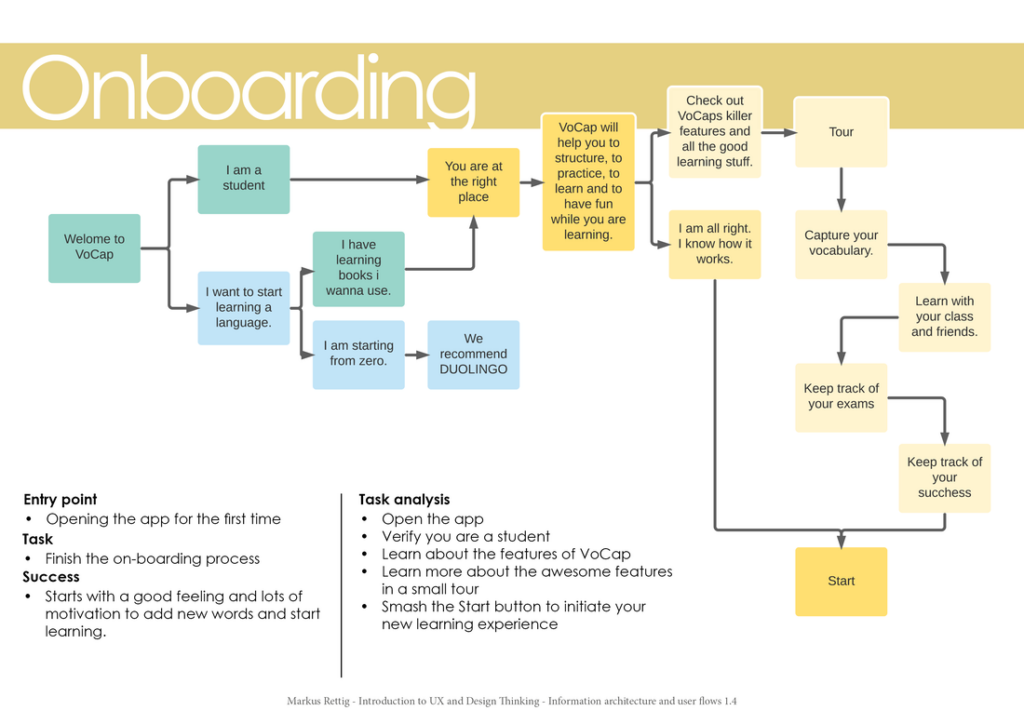
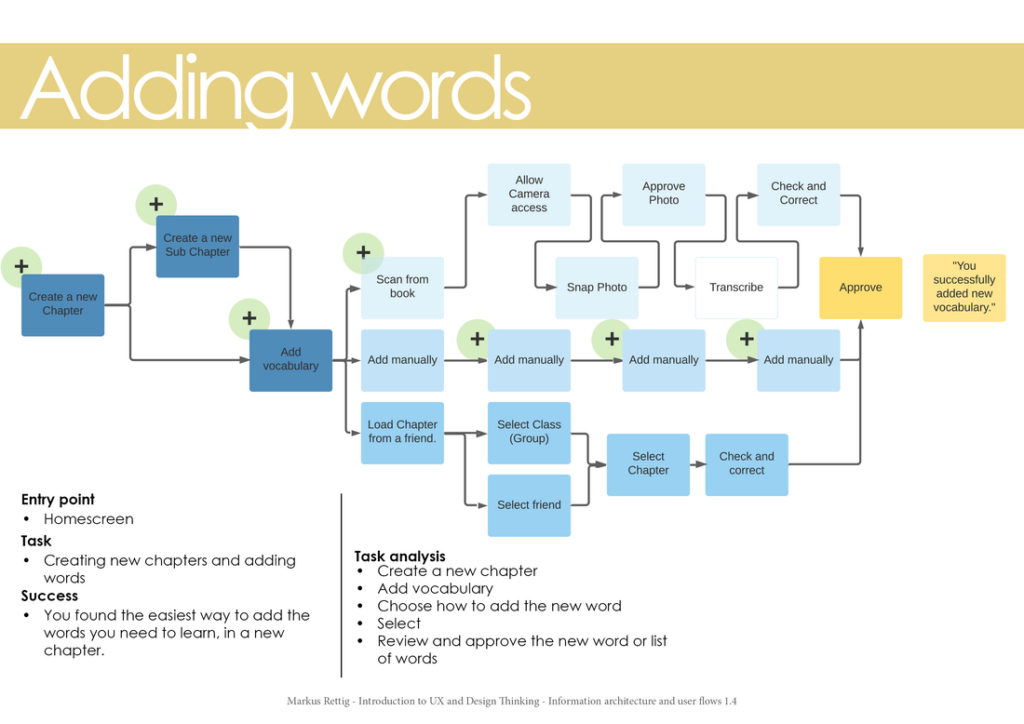
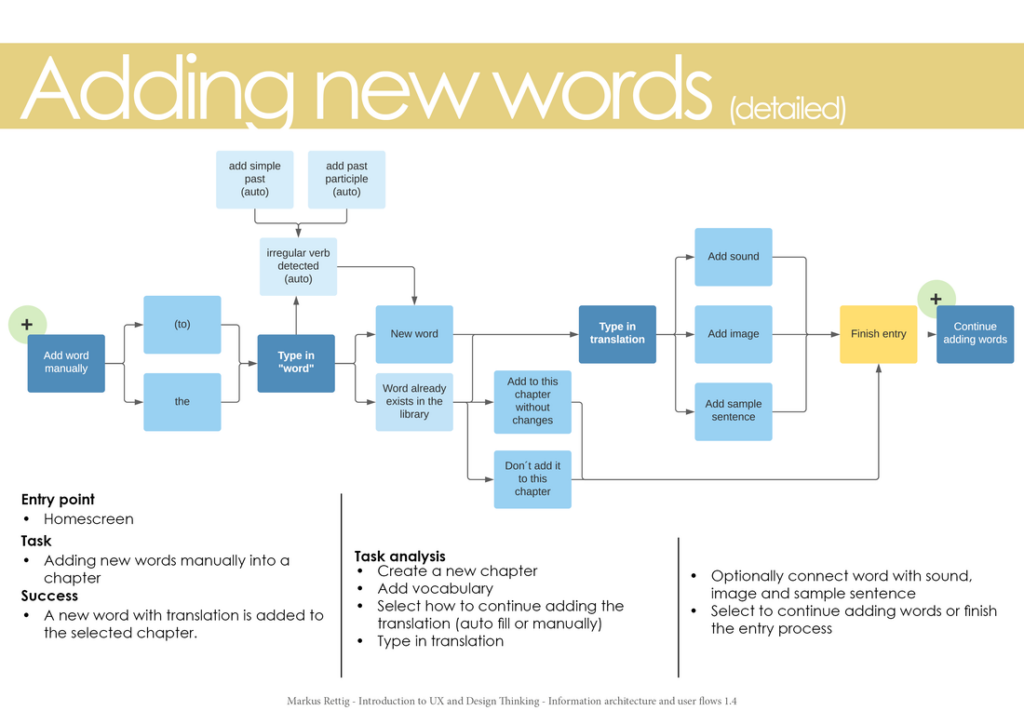
User Flows
Gathering user information and understanding Alex’s needs led to the development of the following user flows.
It became apparent that even the basic task of creating digital flashcards could become complex when addressing various user needs and digital capabilities.



#7
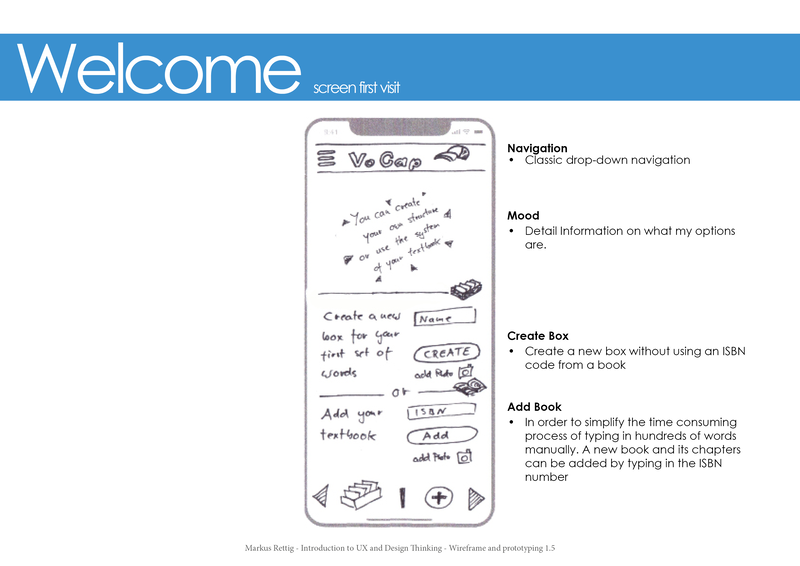
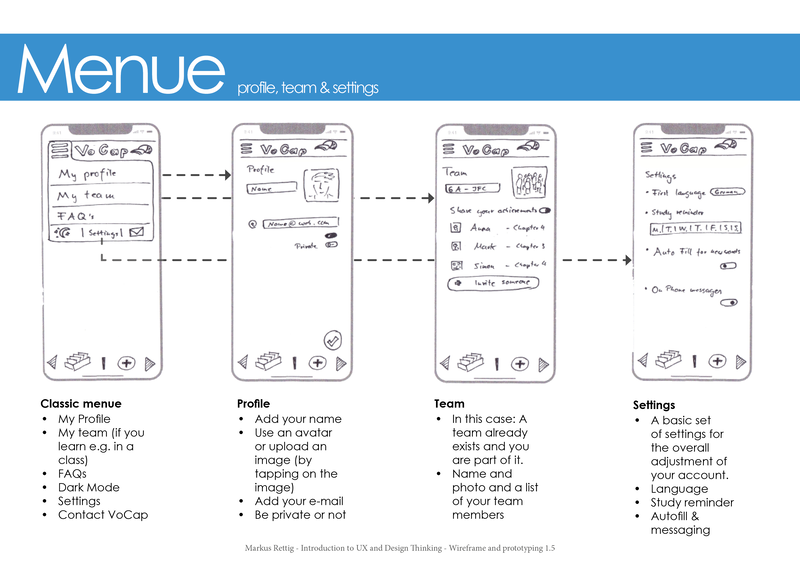
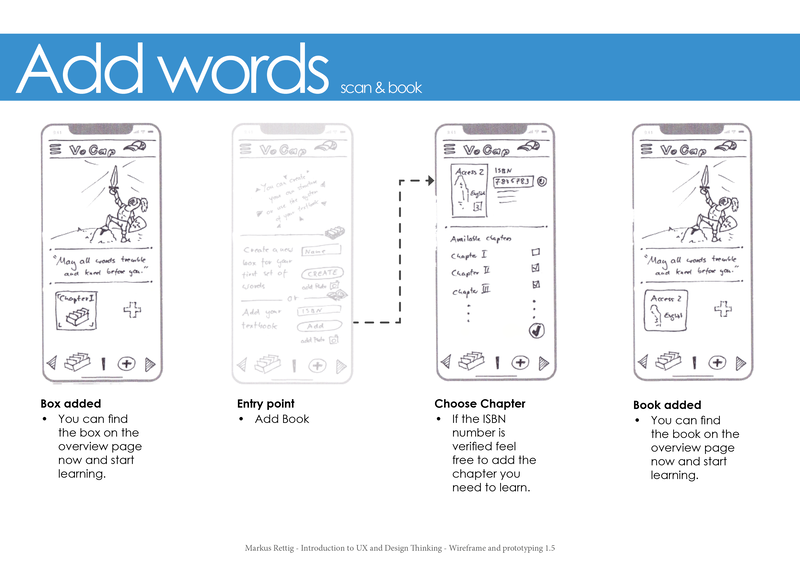
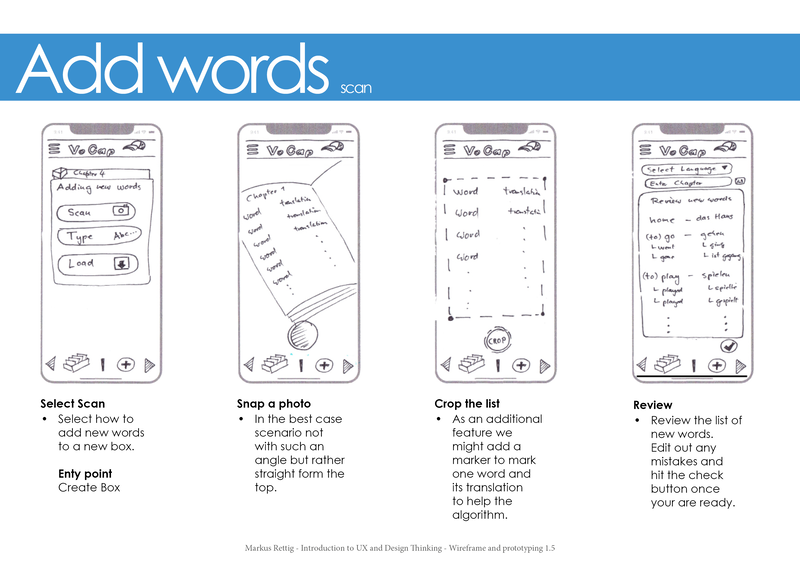
Sketch Wireframes
„The ideas and discoveries were integrated into the initial wireframes. I introduced some playful character concepts to this early prototype to gauge user reactions and assess whether they would be well-received or disregarded.“
-
Key elements of the first prototype:
- Low fi wireframes with little work
- As few design elements as possible
- Focus on basic app structure and interaction patterns






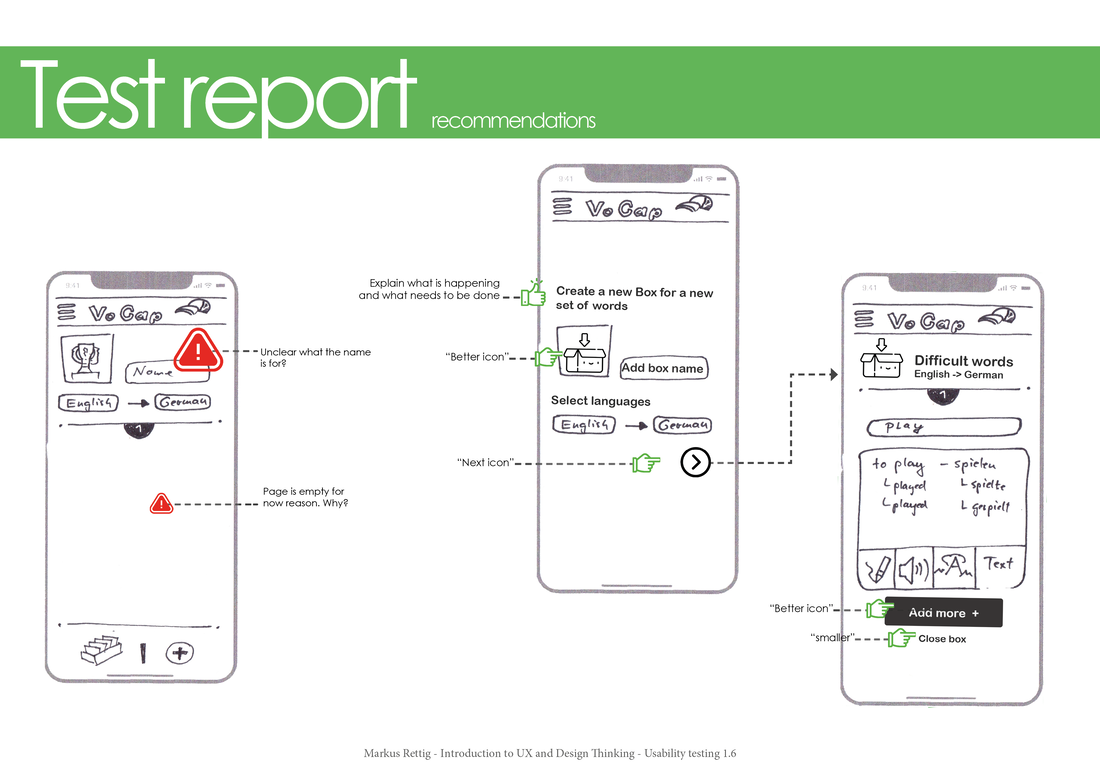
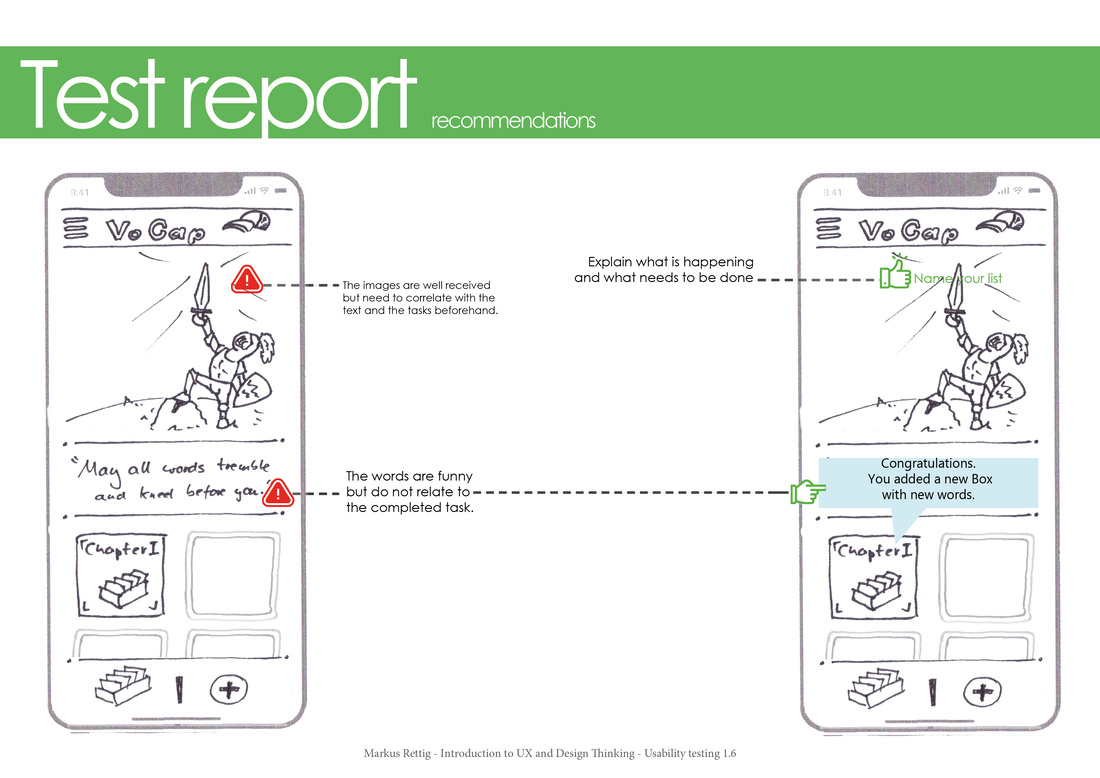
#8
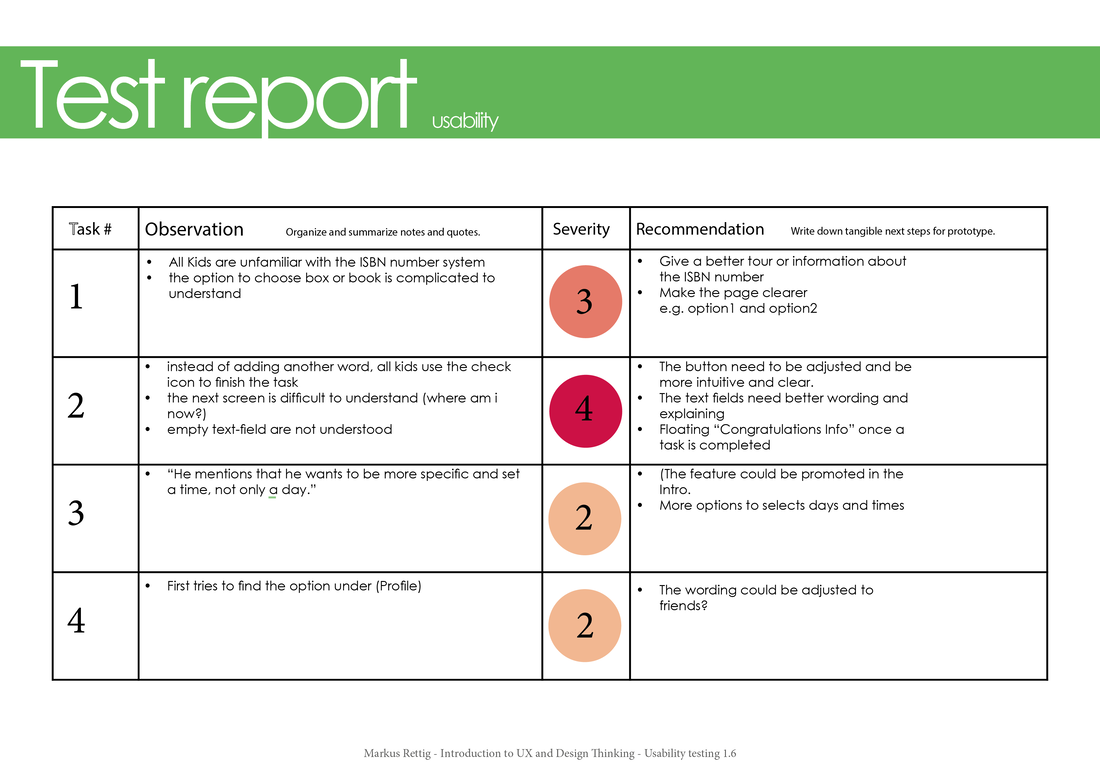
Usability Test
The students were assigned four tasks/questions to complete. These tests were conducted in-person with a moderator present. Participants interacted with a low-fidelity prototype generated using marvelapp.com, all on the same laptop
1 // You want to learn a new chapter of vocabulary from your textbook.
How do you add all the new vocabulary to the app?
2 // You have three new words to learn (e.g. play, house & go) that are not in any of the lists in your textbook.
How do you add these three words to the app?
3 // You want to be reminded so you don’t get to study.
How would you set a reminder for your weekly study plan?
4 // You don’t want to study alone.
How do you invite a friend to study with you?
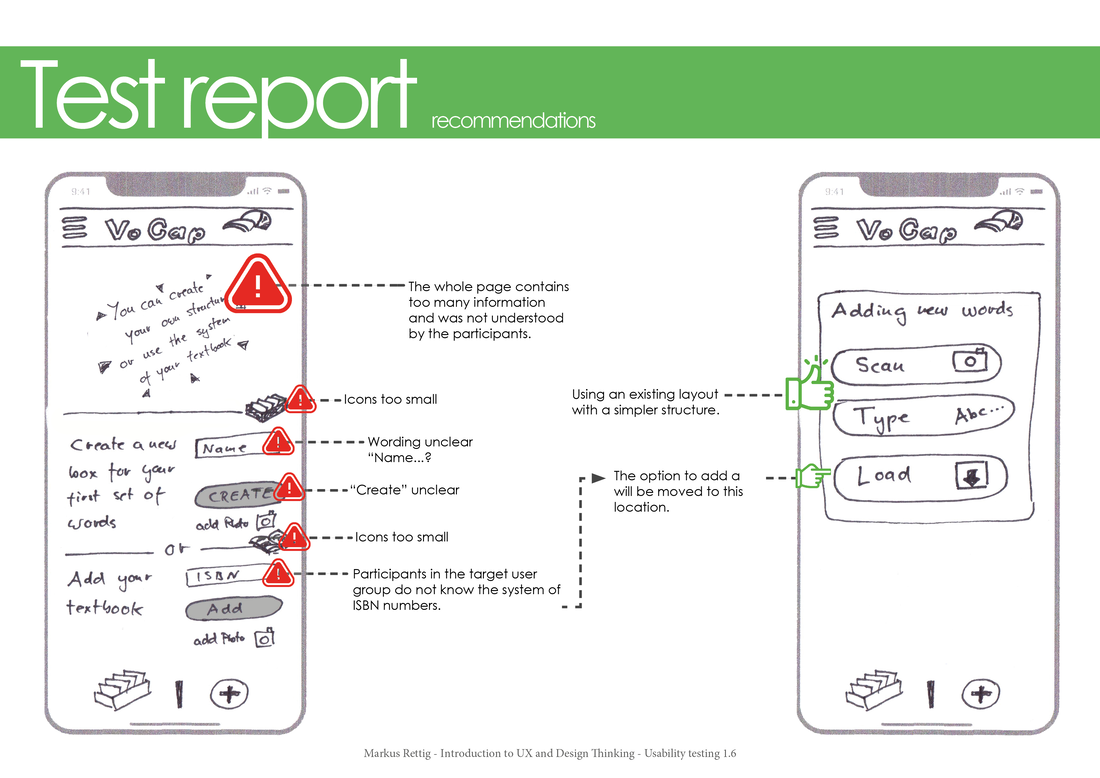
Usability Testing Results




#12
Tools used for this project
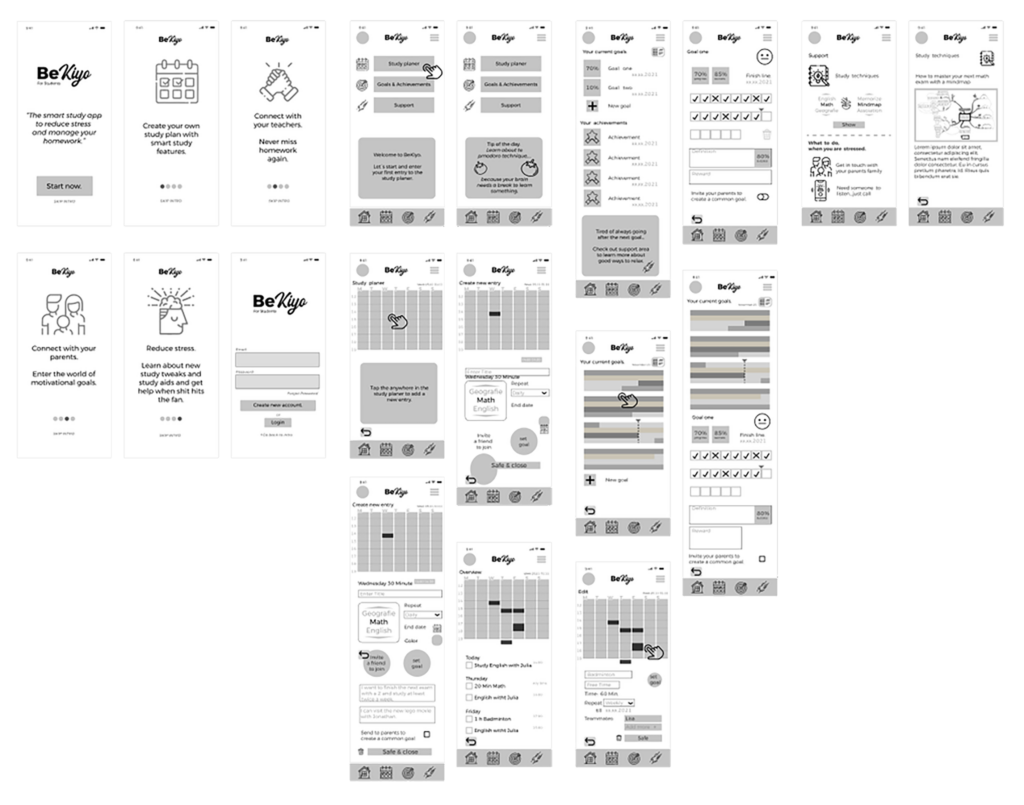
#9
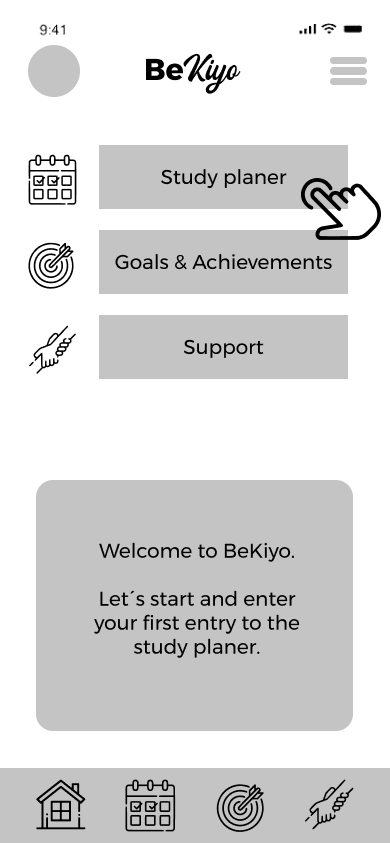
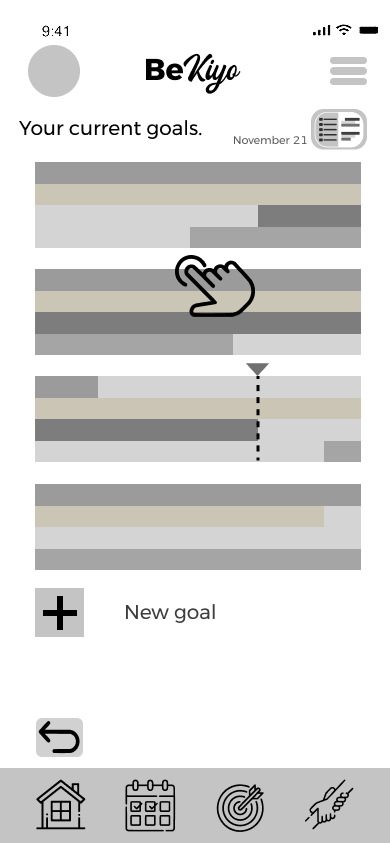
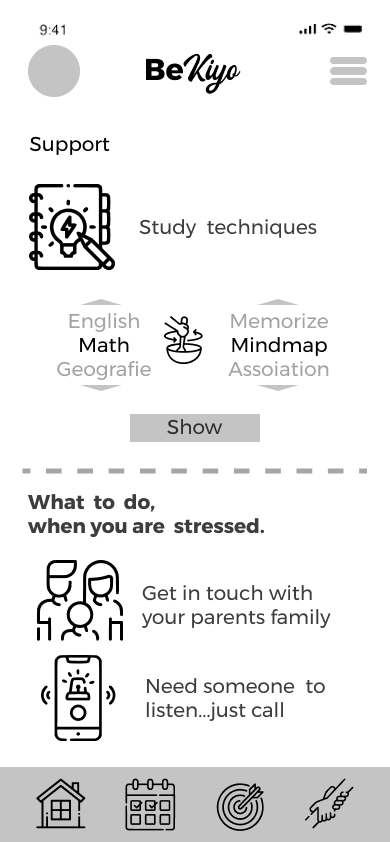
Low Fidelity Prototype
The insights obtained from the initial usability test were integrated into the low-fidelity prototype, giving it a more application-like quality and paving the way for the subsequent stages of the development process.





Vision – A vision is an idea of a certain state in the future.
#10
First Mockups & Lookout
The following phases involve crafting a more polished prototype using @FIGMA and conducting another round of user testing once the prototype is finalized.
The third iteration will maintain a mid-fidelity version to ensure efficient progress and prevent unnecessary efforts in achieving a perfect appearance.
Goal – The terminal point of a journey or race.
#11
Final thoughts
„Working on VoCap has been a delightful project that encapsulated the fundamental stages of a solid UX journey. My aim was to create something unique in the market, offering students of all backgrounds a more joyful and effective way to learn.
One of the most intriguing revelations during this journey was understanding how traditional, analog methods of vocabulary learning persist today. It underscored the substantial opportunity that a well-executed digital solution can represent if approached correctly.“
Tools Used for this case Study